I recreated Cher's closet from Clueless
My first quarantine art project was drawing my entire closet. I set out to create a visual database of every single piece of clothing I own and arranged them into outfits to get the most of my pieces. Since then I’ve kept it up, updating my illustrated index with every new piece I’ve acquired. Because I was already cataloging everything in Figma, I decided to play and see what I could make.
Watch the complete demo here.
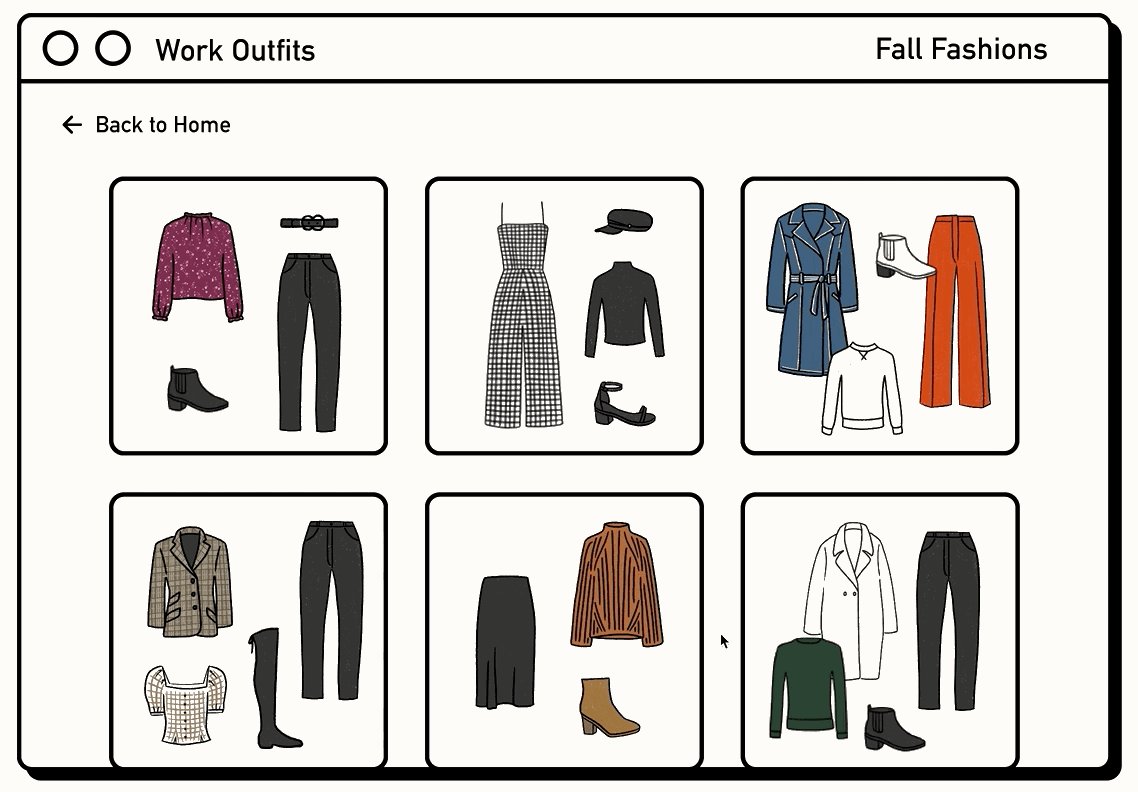
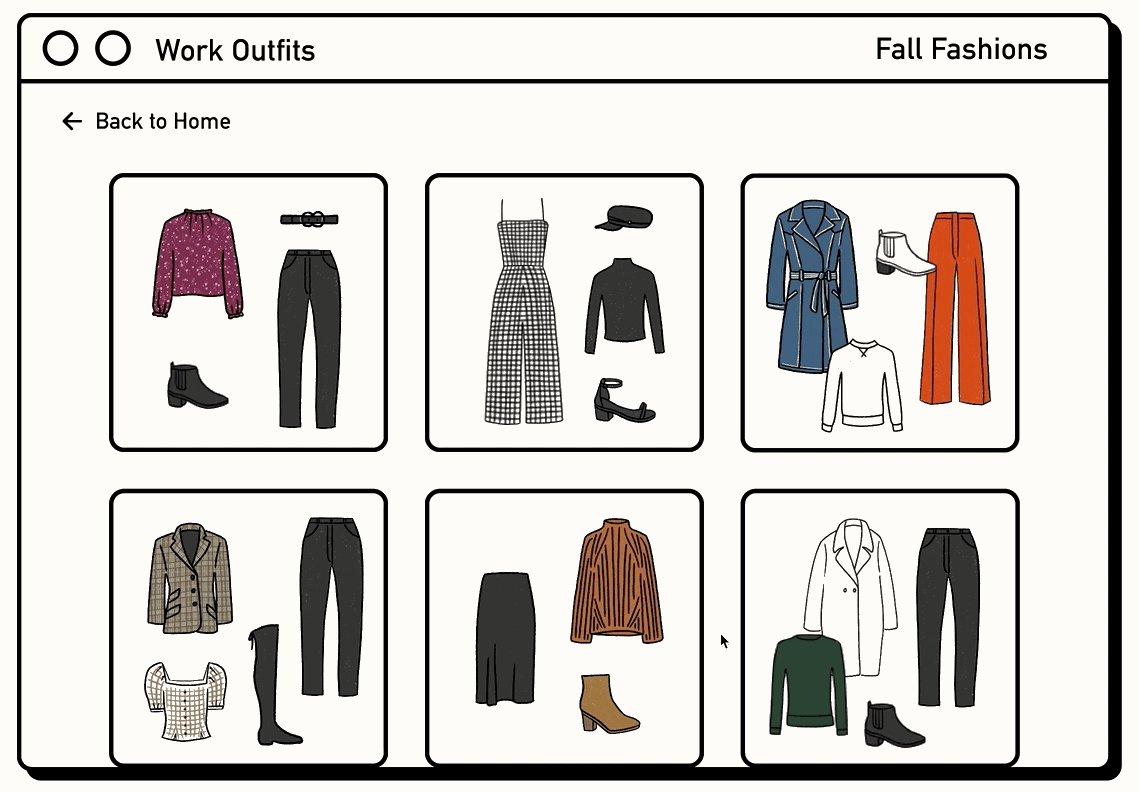
Presenting Cher’s Sophia’s Wardrobe, with a functional twist. In addition to the outfit creation tool and 3D paper doll functionality seen in the movie scene, my version incorporates pre-saved outfits that map to occasions I’d dress up for. Instead of creating outfits from scratch, I can choose from tried-and-true combinations. It’s obviously not a functional app (yet!) but it’s nevertheless a computerized wardrobe that I bet Cher Horowitz would be jealous of.
In an interview with Nylon, Clueless production designer Steven Jordan said, “The virtual closet was really new stuff in terms of computer animation. It was really new and a very laborious process. It was an enormous amount of developments. We worked on that for weeks and weeks and weeks.”
Obviously 1995 was a different time, but to build everything seen in the video above took me maybe four hours, including design. I challenged myself to test the limits of Figma, prototyping and animating interactions I wouldn’t usually do on a daily basis for work. It was so much fun!
The loading screen.
Animating the loading screen
This design emulates the loading screen from Cher’s app, but incorporates some of my handdrawn elements. The animation was created with two interactive components, duplicated a bunch of times to fill the screen. Using smart animate, I could prototype the starting state to transition into the rotated end state and then back to the starting state, to create movement that loops.
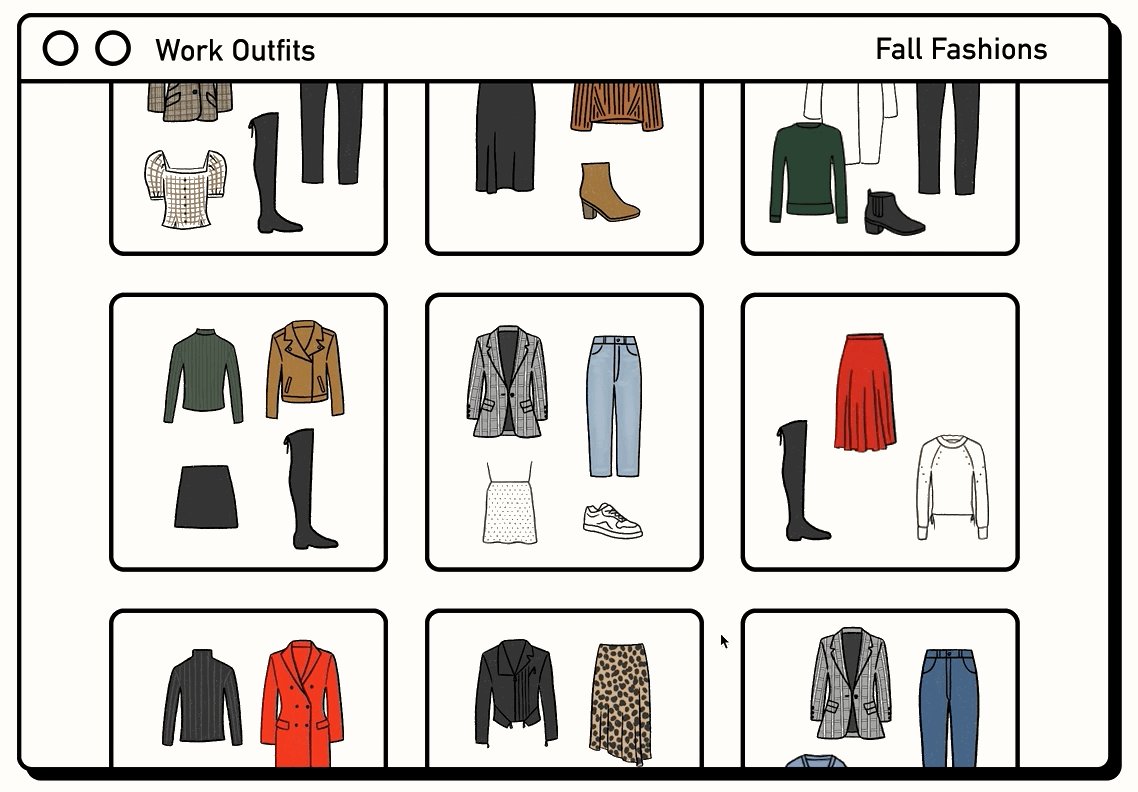
Scrolling
First, the vertical scroll. I created a frame container and set the overflow scrolling to “Vertical scrolling.” Make sure to check the “Clip content” checkbox so the contents appear to disappear behind the page header.
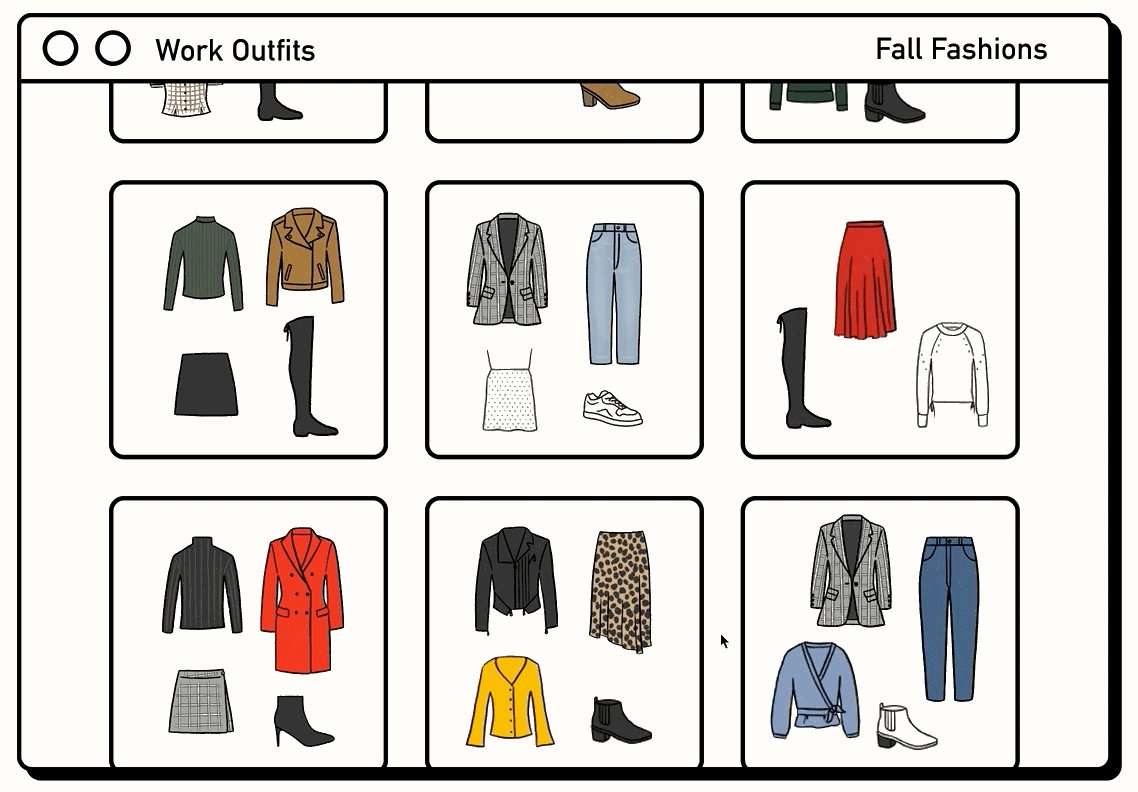
Second, the rotating carousel of clothing items within the “Surprise Me” section pays homage to Cher’s enviable rotating closet from the movie. This also uses interactive components that actually contain a bunch of items arranged in a row. Because the first and last items are the same I can mimic an endless carousel of clothing items. I also set the speed to vary between the tops and bottoms so different outfit combinations appear. Mesmerizing, right?
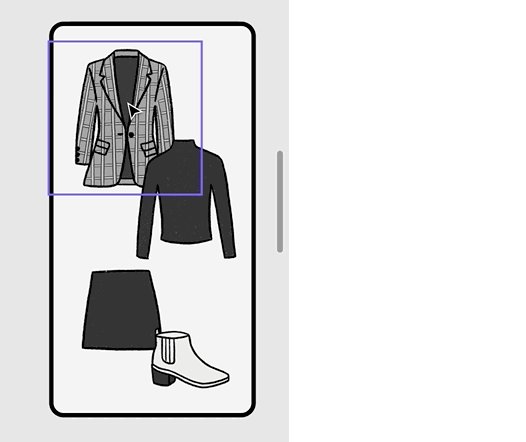
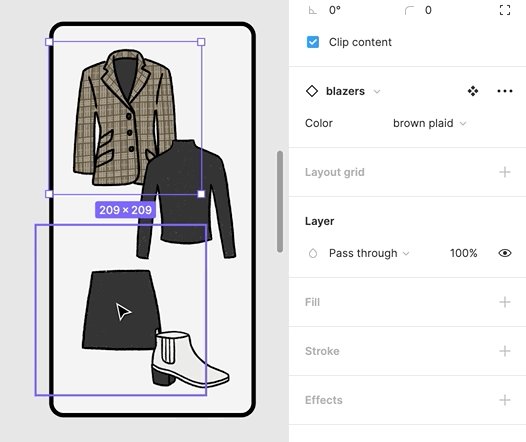
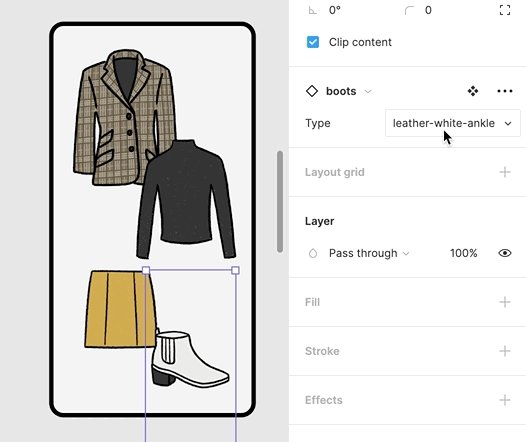
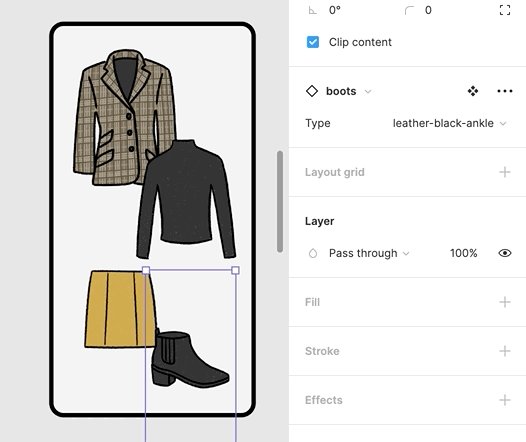
Using variants to collate categories
This isn’t related to the app prototype, but a detailed look at how I’m using Figma variants to organize my clothing categories (e.g. blazers, short skirts, boots, etc.) I can drag the master component “blazers” into an outfit, and then select the exact one from the property I assigned (in this case, color.) It makes building outfits and swapping things super simple if I decide to change my mind. Although I do wish the property dropdown had a visual view option…
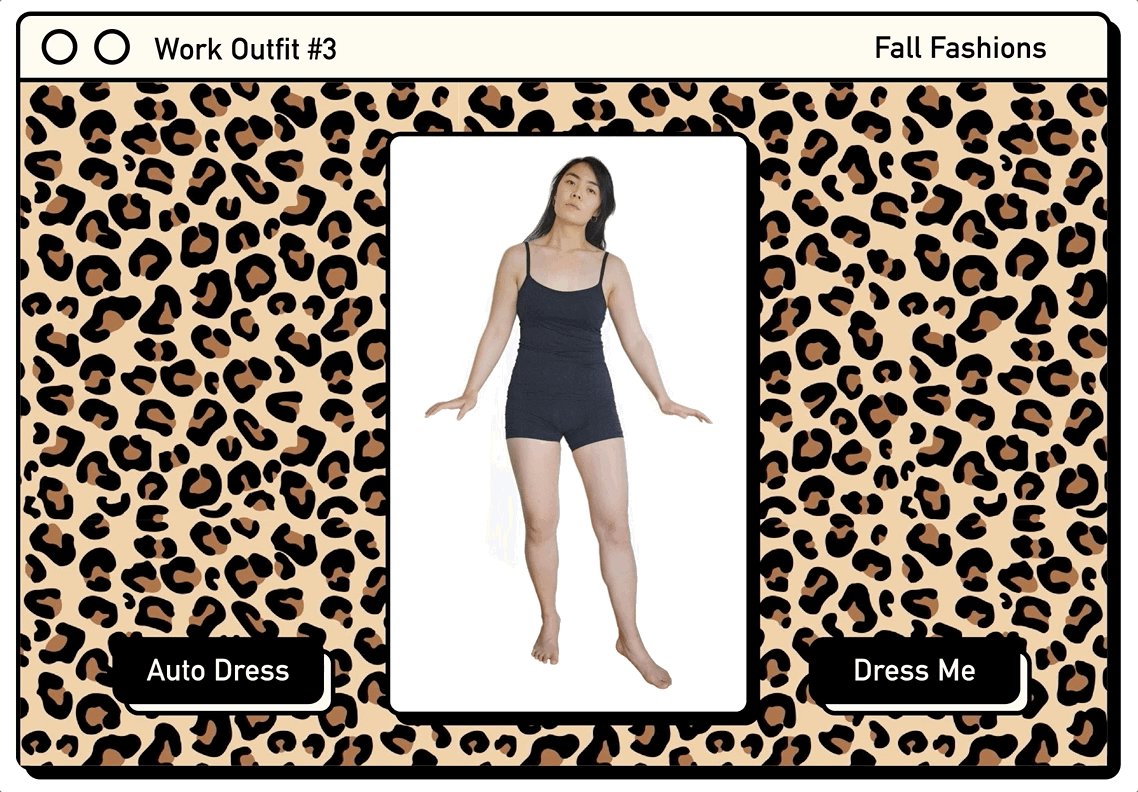
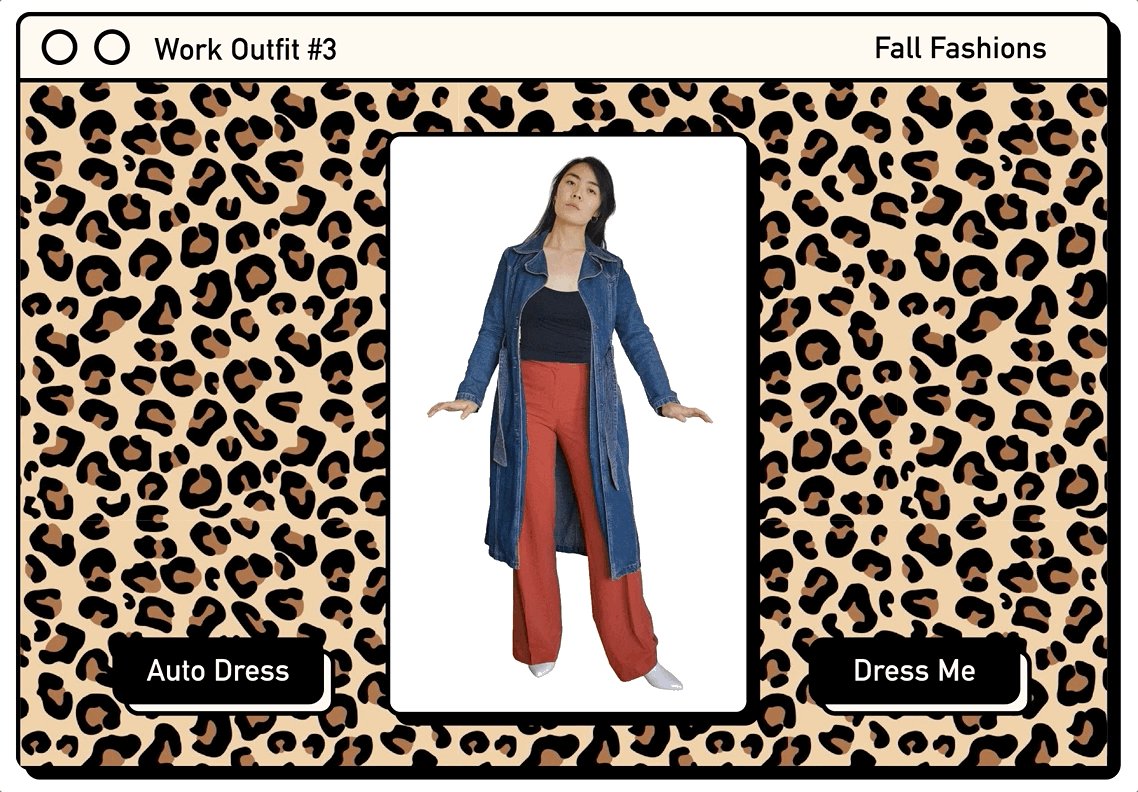
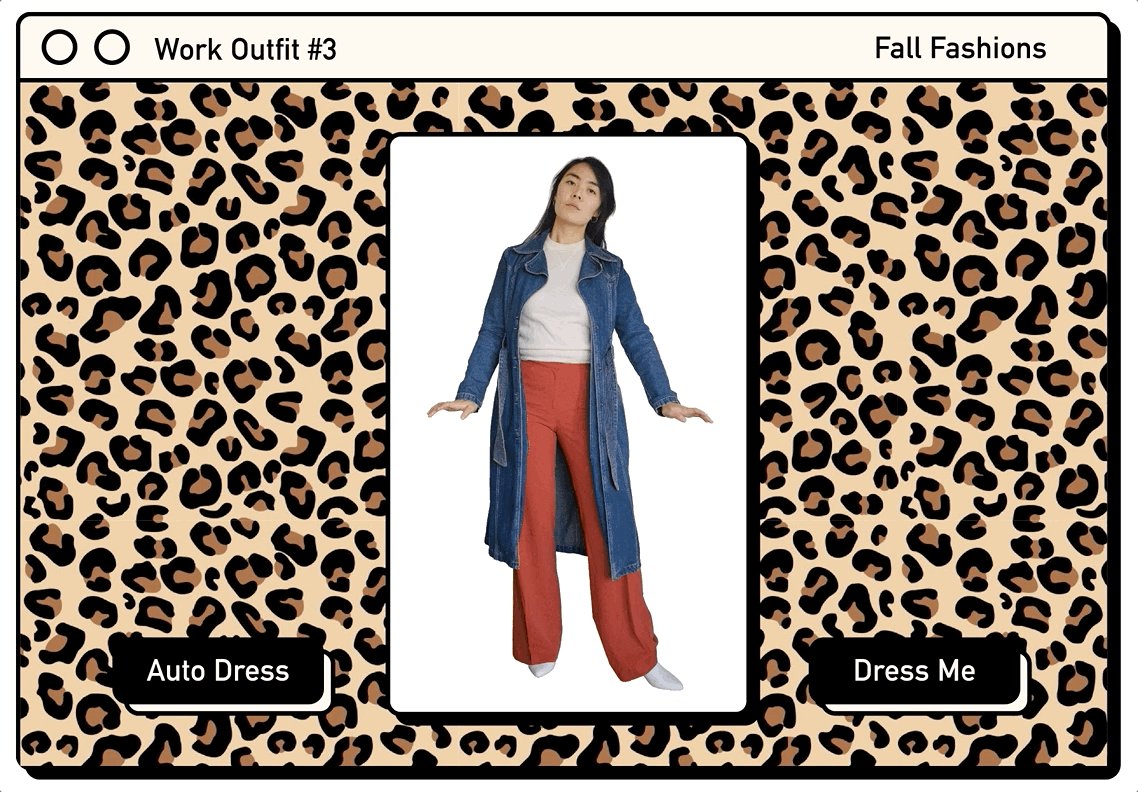
Prototyping transitions to mimic real animation
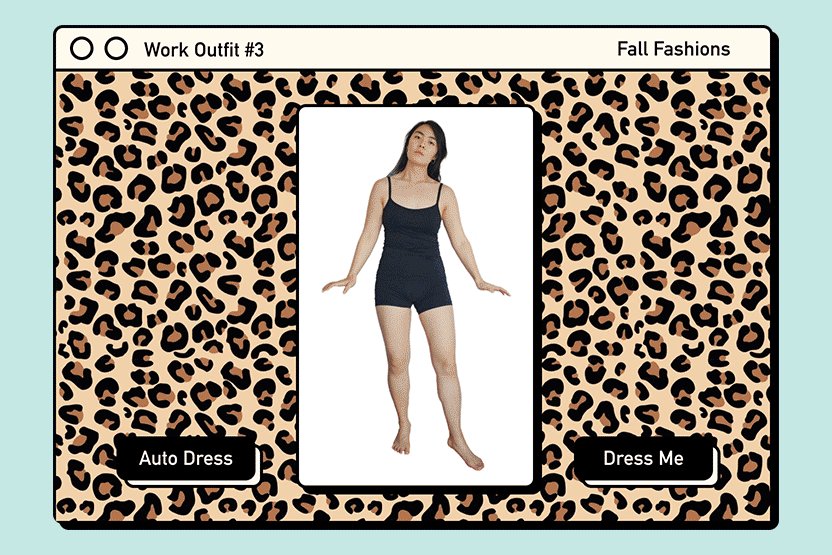
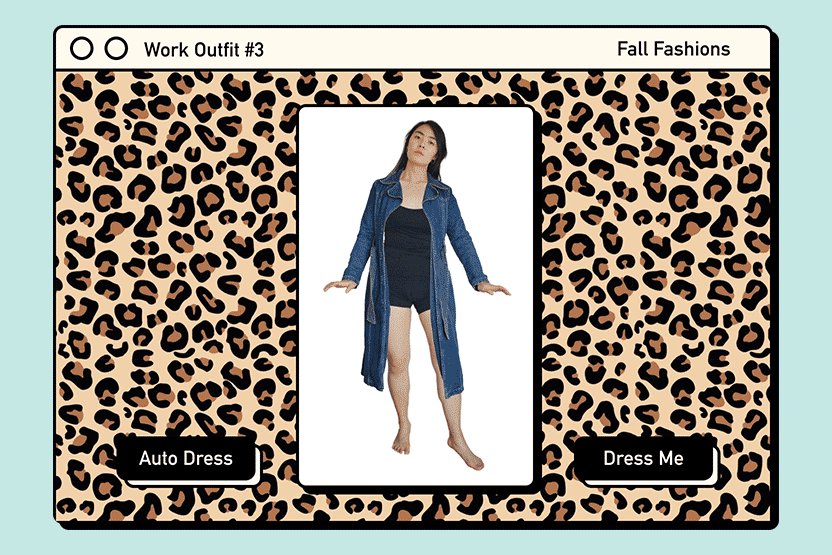
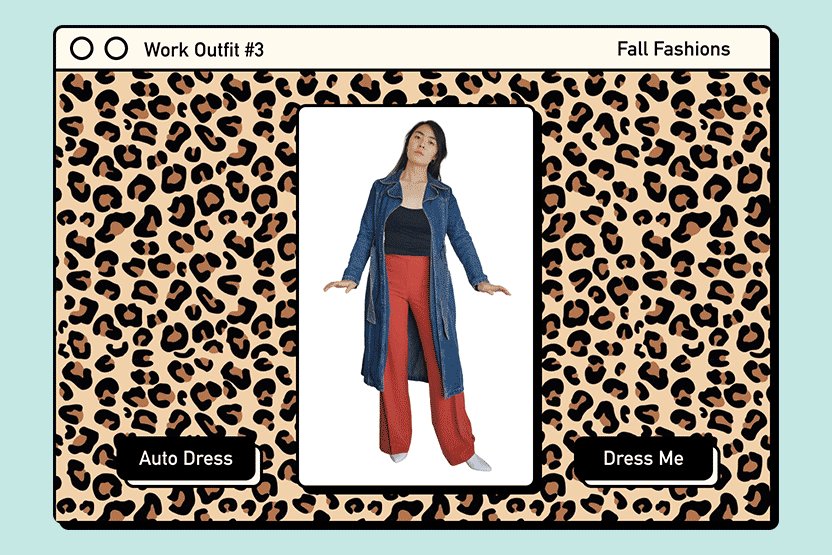
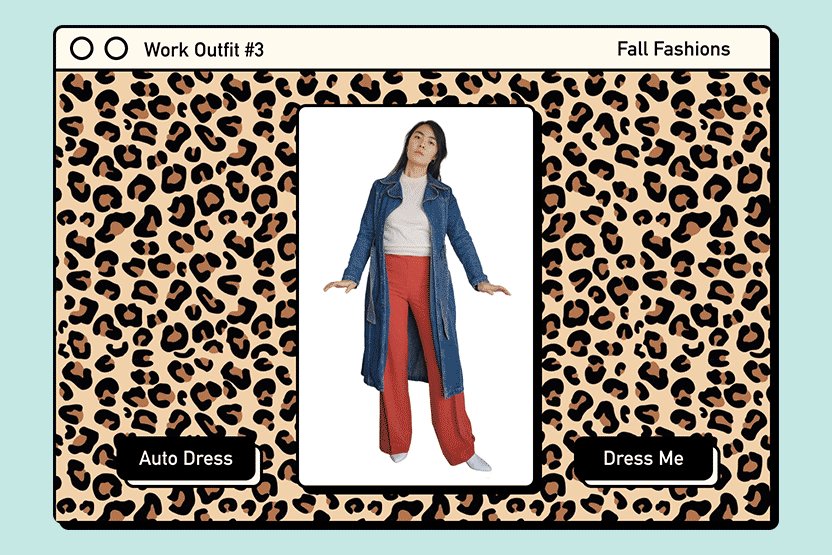
This was pretty much the coolest part of Cher’s app and the one feature I knew I wanted to recreate. Although the image in the movie was professionally animated, I used a good old camera on self-timer mode and Photoshop to create the different screens. From here I utilized Figma’s smart animate transitions (they come in handy!) to add an AfterEffects-like quality that mimics real animation.
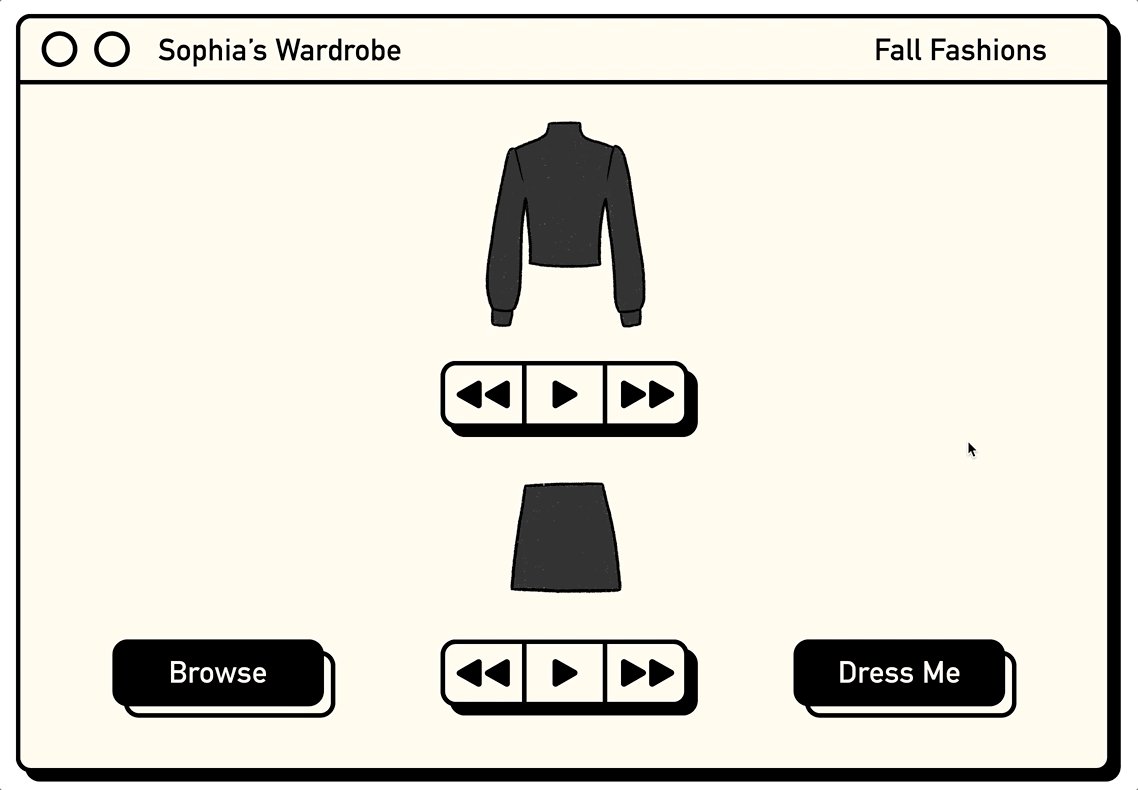
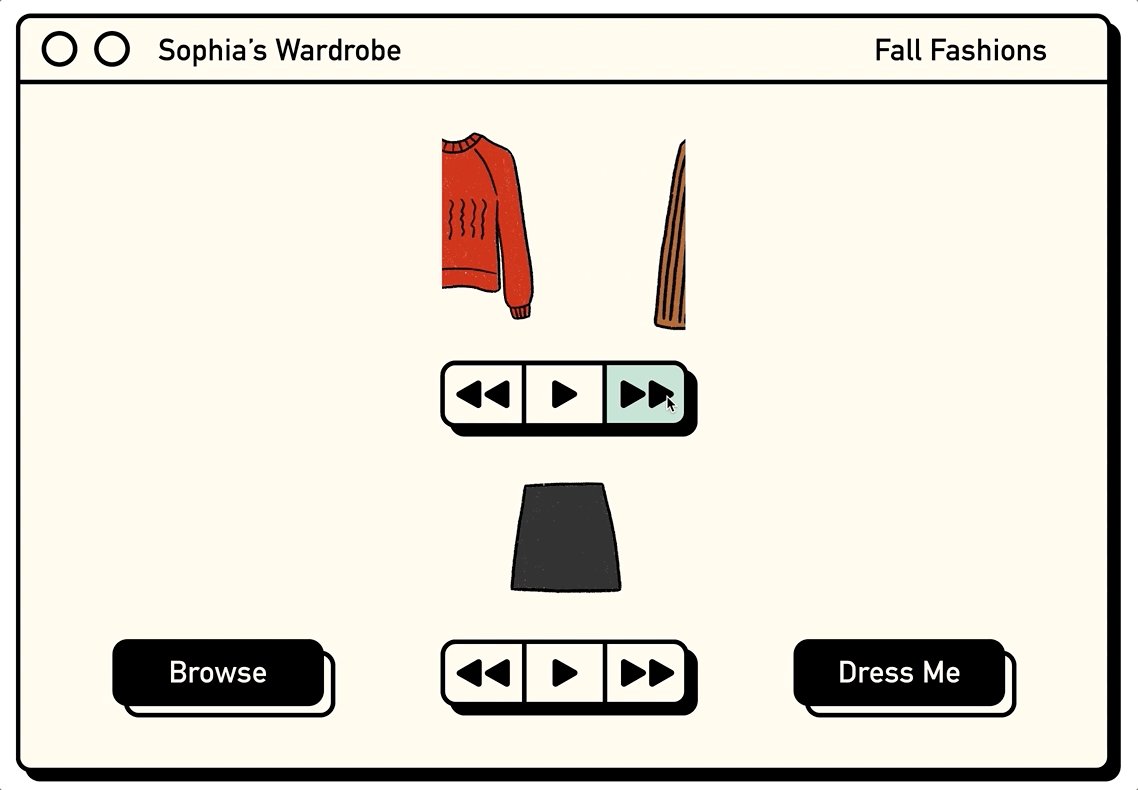
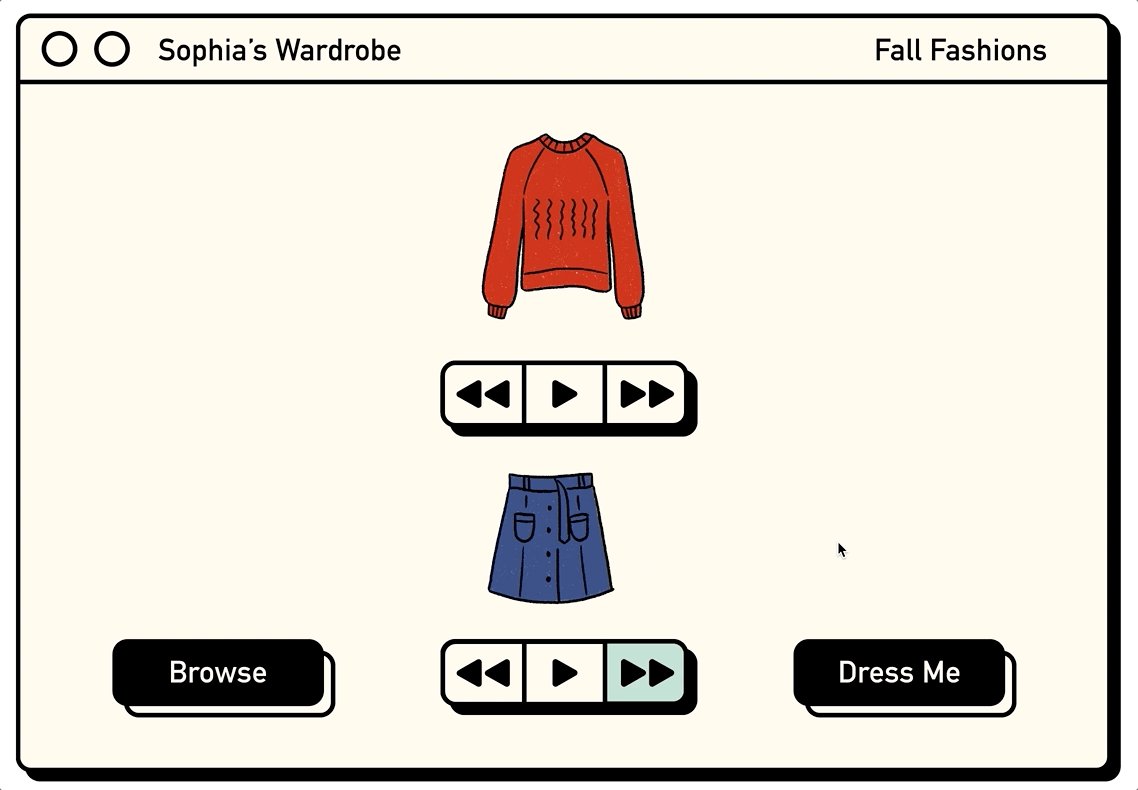
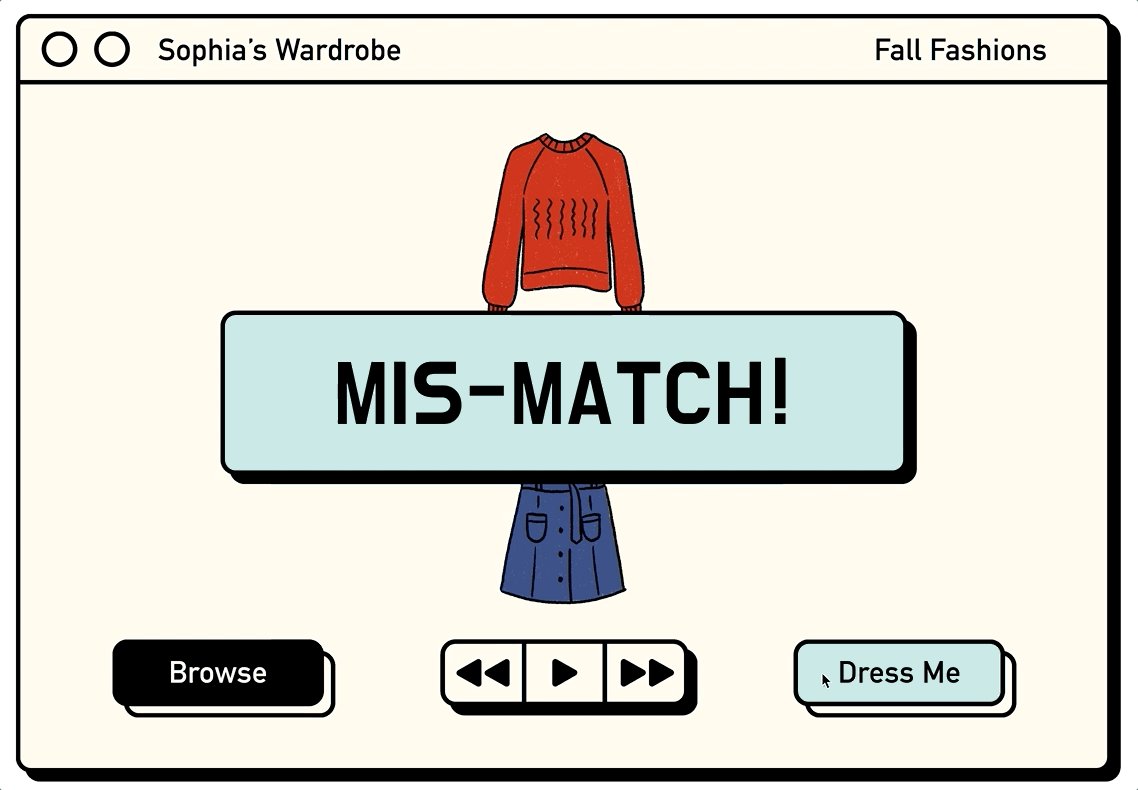
rotating outfit choices
Last but not least, this was the screen that initiated this whole project. Since I had the master components of sweater and skirt variants handy, I combined them to create this “outfit” view, a core feature of Cher’s app. Again, smart animate was the real MVP, and getting to ease the transition in and out made it feel so much more realistic.
Animation and prototyping can be fun when you allow yourself to play. I remember falling in love with AfterEffects a few years ago, extremely inspired by how motion can really bring digital illustrations to life. It can be technical and intimidating for designers and artists who want to focus more on visuals. But ladies, I’m telling you, you can use animation to do things like bring your closet to life and play dress up. Design tools aren’t just for work — use them to play! I love that Figma is making design accessible to more people and constantly innovating their products to serve more than just product designers. (Watch out, Adobe.)
Going through the exercise of cataloguing my closet has helped me get more wears out of my clothing and extend their lifespans. I can “shop” my own wardrobe. I can get dressed easily and pack for travels more efficiently. I’ve learned to be more mindful of my shopping habits and fall in love with what I already have. That’s what I consider authentic sustainability.