UI/UX Design: Award-Winning Public Safety App
This past weekend, I participated in a Public Safety Hackathon hosted by FirstNet, a federal agency partnered with AT&T that aims to build out a national public-safety broadband network. After the great experience at my last hackathon, I wanted to further my learning in product design and team collaboration. Even though it scared me doing something in an industry I'm not familiar with (tech, coding, APIs, public safety...what is that?), I wanted an opportunity to meet and work with talented people to create something that furthers the greater social good. And in 24 hours, I did just that.
The Team
I teamed up with my designer friend Gia and met Mohamed, Ahmad, Ahmed, and Lucca, the developers on our team who are all extremely talented and driven in what they do. We grouped up and got going brainstorming.
The Process
The Idea
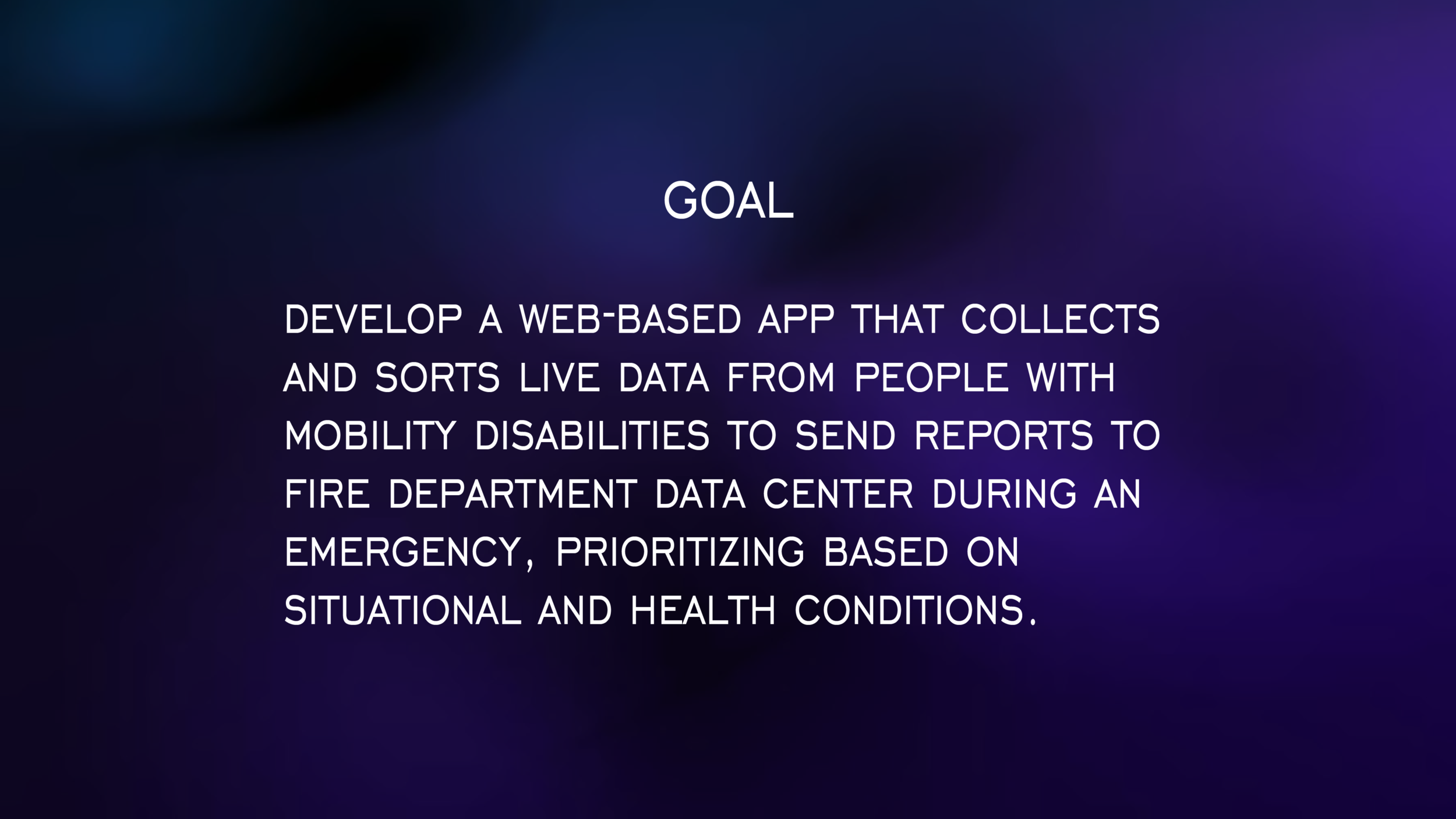
We spent the first night coming up with our app idea together. We landed on the idea of creating an app that helps firefighters gather real-life data from the phones of civilians during a fire incident to build a map that aids first response teams. However, after we interviewed some experienced on-site mentors, we recognized the hardships involved with data access and privacy and decided to refine this idea by narrowing our focus to people with mobility disabilities who would need more specialized help during a fire incident.
Research
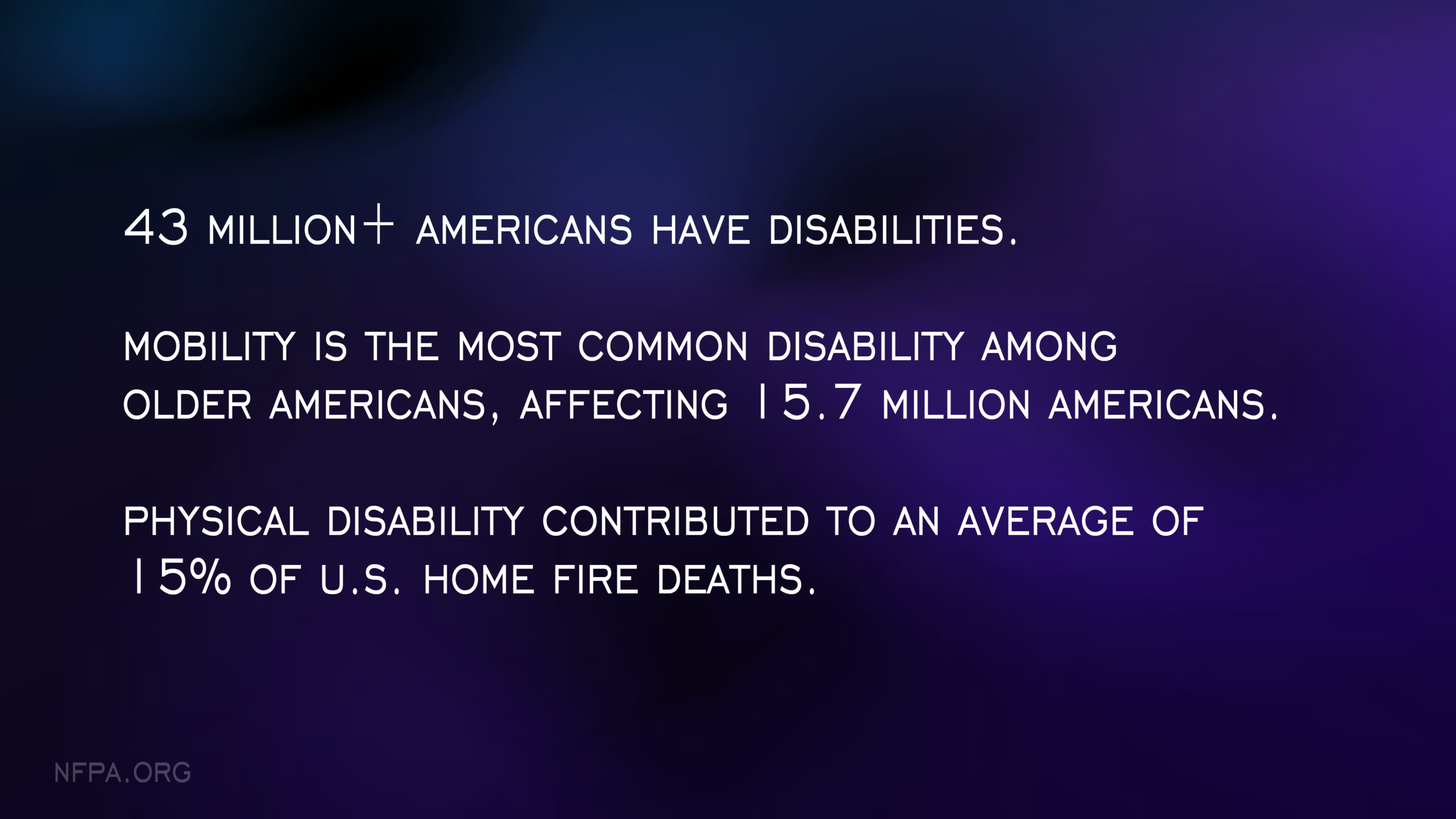
Through the speakers and interviews we conducted, we learned a lot about the way the law enforcement, fire personnel, and first responders work in times of emergency. It was astounding hearing about the process (and how quickly) firefighters respond to a fire upon first knowledge of the incident. In the process of conceptualizing and designing an app to aid the general public in emergencies we thought about all the different ways technological solutions could speed up the rescue process. With reliable communication services and highly secure data connections, the opportunities are limitless, as long as we keep working towards them. This gave us our motivation and we started building.
Work, work, work
The next (early) morning, Gia and I started working on user experience design. We listed out the features we'd like to have on both platforms of our app.
Mobile app for civilians with disabilities ("D")
Alert D that there is an emergency (where is the fire and how to evacuate or get to areas of refuge)
Alert neighbors or emergency contact that he/she has disability and needs specialized care (sound, text message, calls)
Activate the sensors on D’s phone (camera, heat,…)
They can talk, message, listen to F
Sending F what kind of disability they have, their current location
Fire prevention training checklist for their care or family
Web app platform for fire department ("F")
Alert F there is D in a fire (or emergency)
D’s location (live)
What kind of disability D has and what do they need to save them and how
Predict how the fire situation is when they get there
Priorities who need to be saved first
They can talk, message, listen to D
Gia got started designing the mobile app's UI, and I worked on the web app to be used by the fire department control center. I wanted to create an interface that was efficient, easy to understand, easy to use, and also stylish with a bit of edge (inspired by the futuristic databases seen on sci-fi films, of course). We created high-fidelity pages and put together videos and GIFs demonstrating how each page would work in real-life.
The boys worked together to build a working prototype. Ahmad put together a working webpage using HTML and CSS, and Lucca added a moving map using Javascript and ESRI technology, a GIS mapping company and event sponsor. Ahmed and Mohamed wrote an algorithm in Python to capture and analyze the data of hundreds of people with mobility disabilities.
We set aside time to prep for our 3-minute presentation, making sure our visuals and presentation notes fully conveyed our idea and demonstrated the validity of it through our slides and demo.
The Final project
We wanted to build an app that helps people with mobility disabilities connect to first responders during a fire incident.
The Mobile App (for PEOPLE with disabilities)
UI/UX designer: Gia Cheng.
This app is designed for people with disabilities to input their health and medical data, which is sent to the fire department. The app then runs in the background on a phone, and turns on when it detects the sound of a fire alarm. It sends a message to the fire department that certain app users (individuals with disabilities) might in danger.
The Web App (for fire department)
UI/UX designer: me, Sophia Liu.
The web app creates an efficient database and interface for the fire department to be alerted and access the information of those in possible danger. They access the sensors in connected phones: temperature, heartrate, flashlight, gyroscope, location, camera, etc, and can easily detect whether they're moving, locate them using ESRI 3D mapping, and communicate with the users through text, phone call, or video chat. The information gathered from the sensors are then sorted through the algorithm and a list of people in danger is generated based their health condition and location.
Click to play video demo.
As nervous as we were going into the presentation, we succeeded in summarizing the problem, stating our goal, and demonstrating all aspects of our app within the presentation time limit. Our developers even showed real-time phone data on a live feed from the camera and a graph detecting motion.
The Result
Ahhhhhhhh!
Reflection
I can't believe we pulled off first place! What a motivating end to the long day. For someone without formal education in visual design, this win is definitely a huge boost to my confidence in my abilities.
A huge lesson I learned during this hackathon was the importance of visual communication and presentation. As a designer and visually-oriented human being who's bad at listening, I comprehend information through images. So for our presentation, given the short amount of time to speak in front of the judges, I made sure our visuals were appealing, allowing the audience to understand our project just by looking at the screen. At the very end, it truly comes down to presentation. Sure the coding and "hacking" going on behind the scenes is important, but to be able to quickly communicate a concept and demonstrate a working prototype is key to a successful hackathon project.
Another piece of design advice I got to practice and put into use involves accessibility and inclusive design. Since 15% of the population experience some type of disability, designing for them benefits us all. The app may be targeted towards people with mobility disabilities, but others who want to take extra caution to prepare for emergencies would also find it useful. When we design for extremes, we design for all.
Every hackathon is a whole new design challenge, team dynamic, and learning experience. People can accomplish so much while working under limitations and time constraints. A hackathon fosters a collaborative environment that brings out immense creativity and innovation, invaluable for any industry looking to expand into the tech space.
And I'm so happy to be at the intersection of it all.
Thank you, FirstNet, for the opportunity. Thank you for the much-needed encouragement.
I hope you enjoyed this case study. If you ever want to work together, leave me a note.