San Francisco Cable Car Animation Process

Continuing my Horizontal Journey animation project, I was inspired by San Francisco's famous cable cars for this project. I thought the uphill climb would be the perfect looping route to illustrate this city of hills.
THE PROCESS
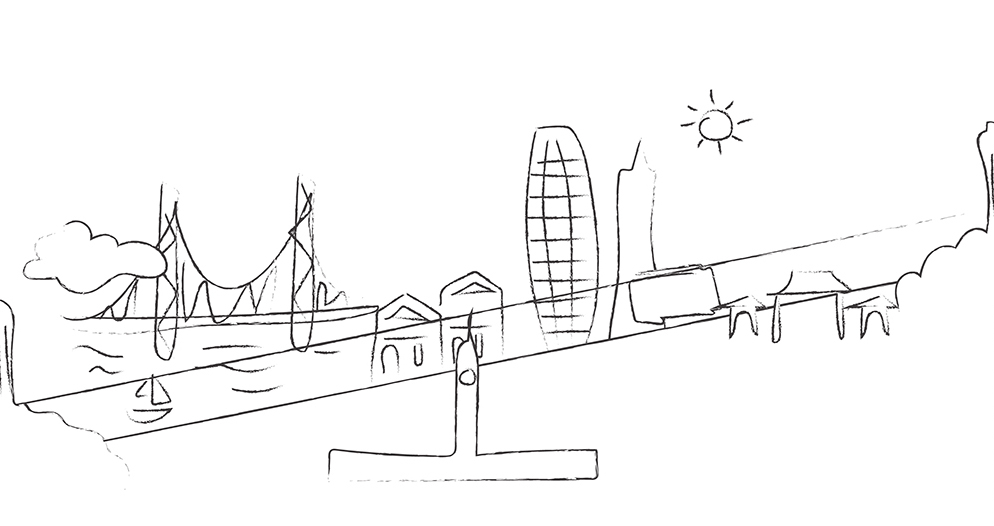
Starting with a rough sketch, I drew out the assets and attractions that make up a recognizable city. I divided these landmarks between the background and foreground and placed them in either land or water environment.

(Illustrator) pencil sketch.

Line work and fill colors.

COLOR
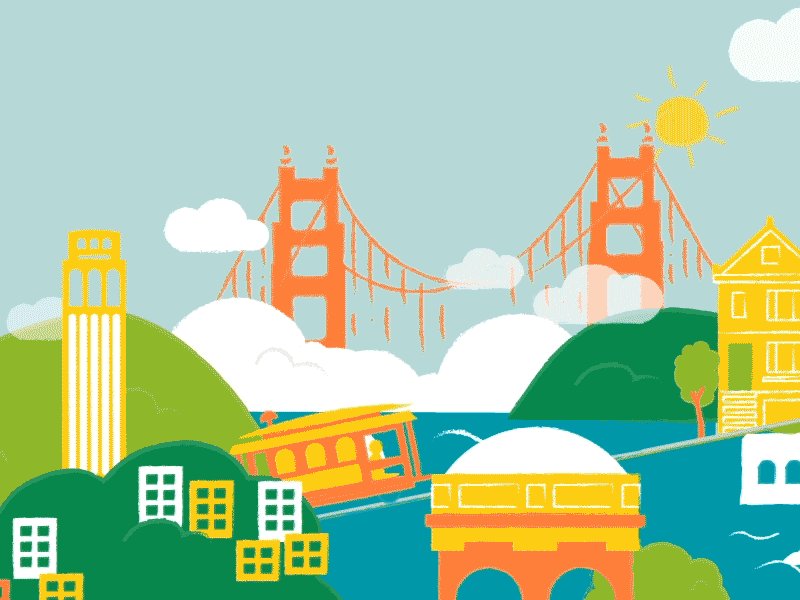
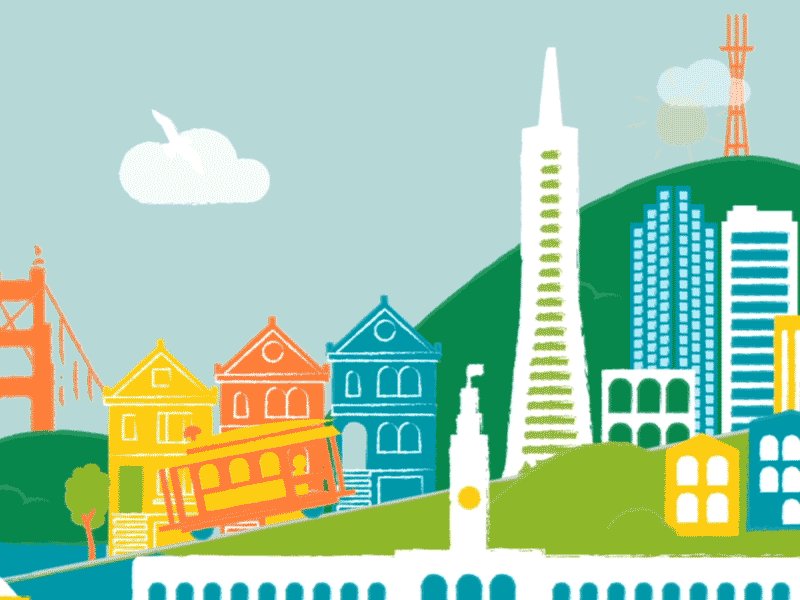
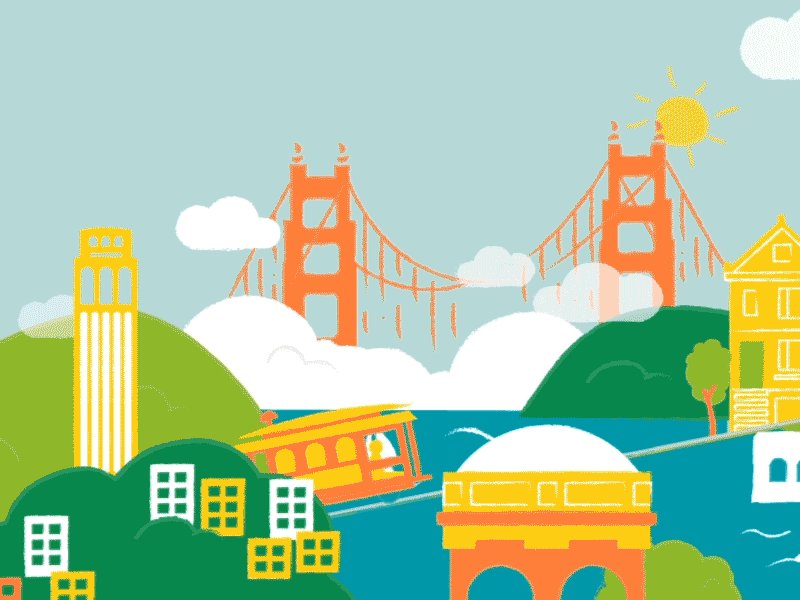
From there I chose a color palette to work off of. Using limited colors allows me to build a cohesive look across the page. I also decided to replace the line work with rough art brush edges to create the impression of a unique hand-drawn piece of work.
COMPONENTS
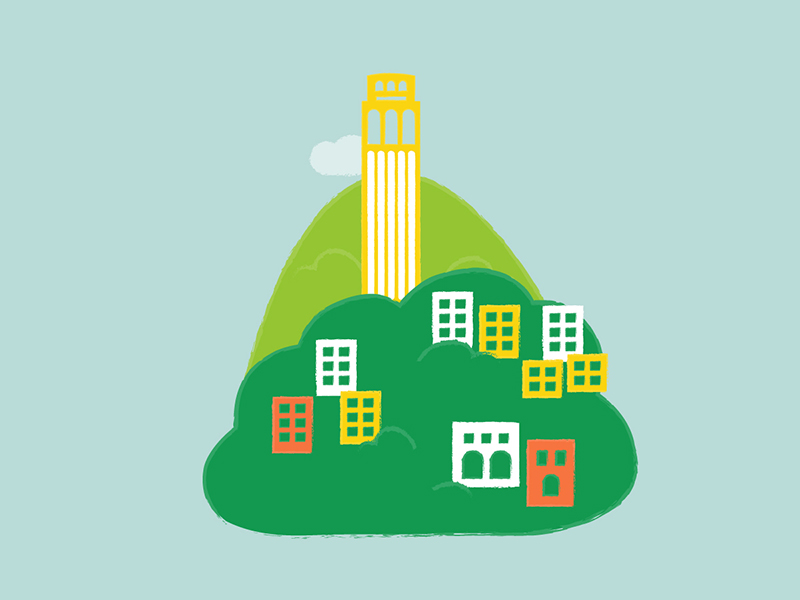
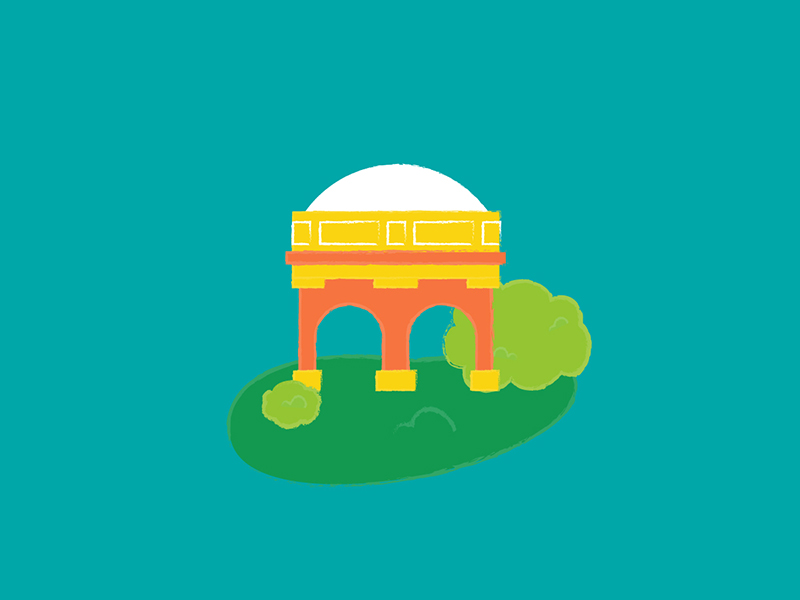
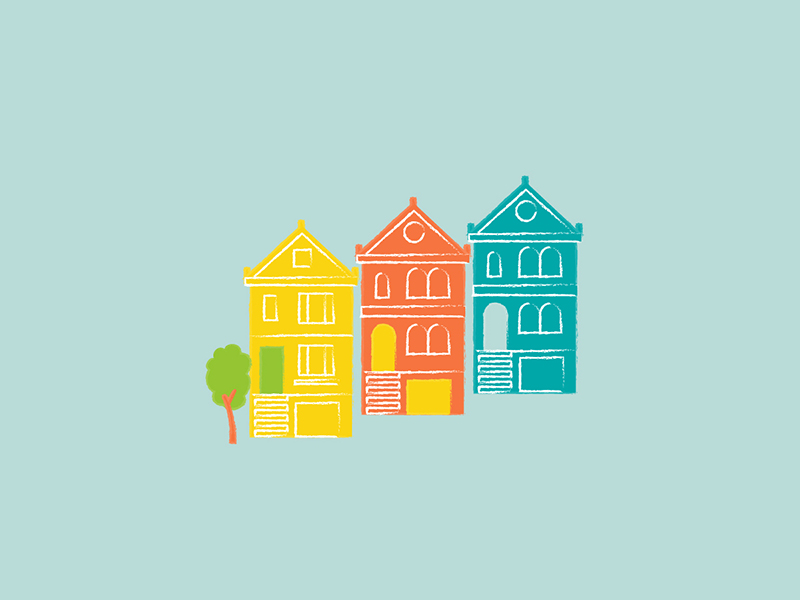
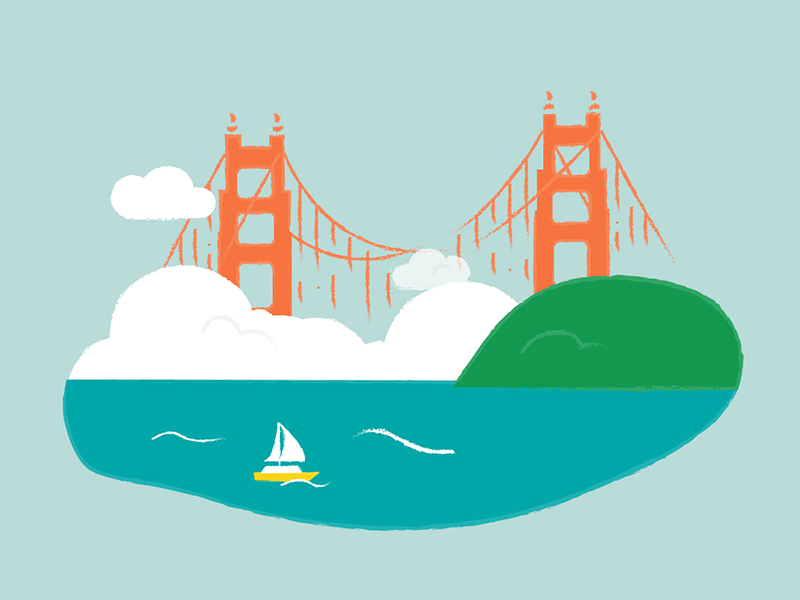
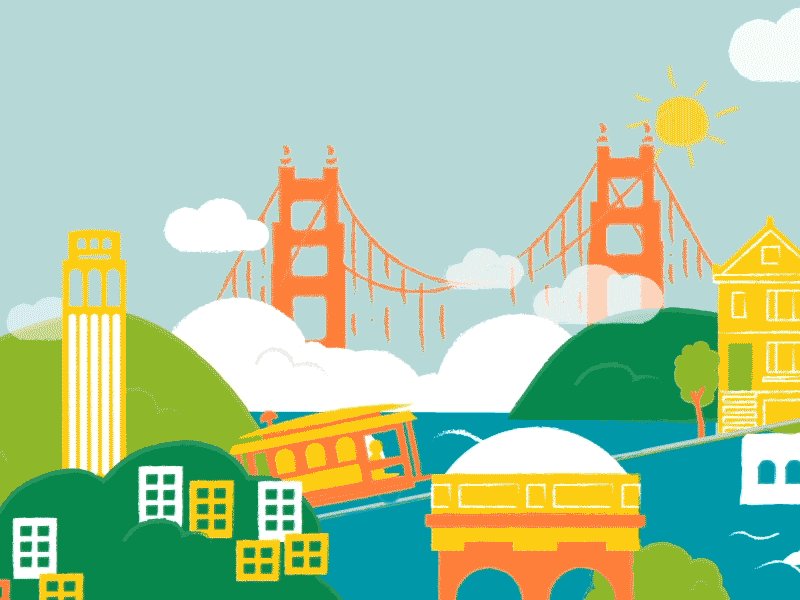
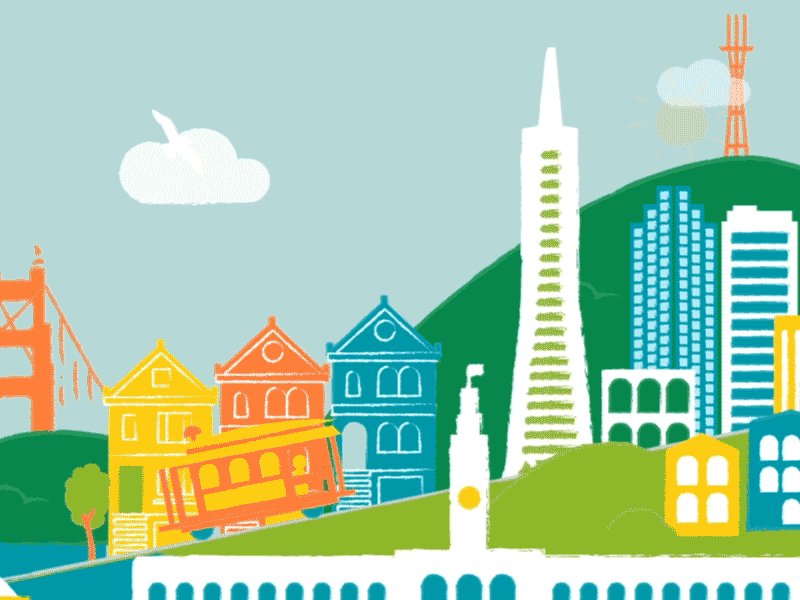
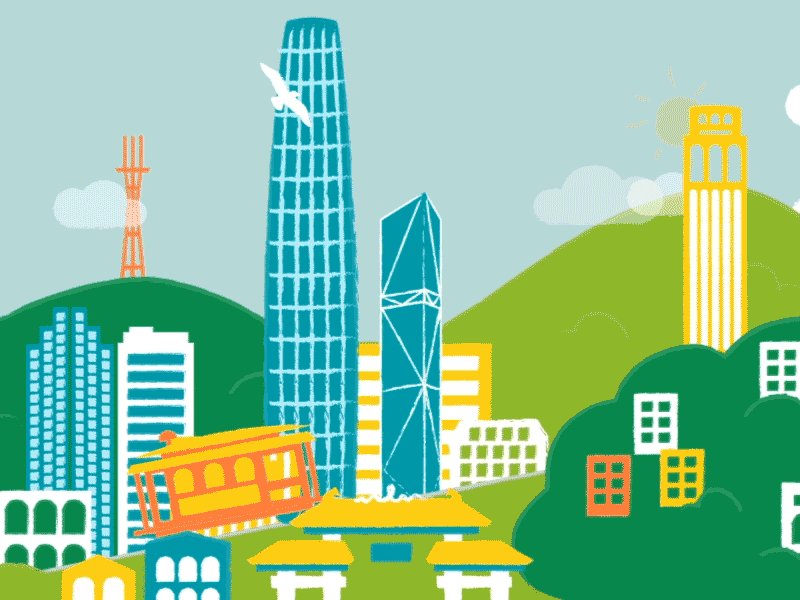
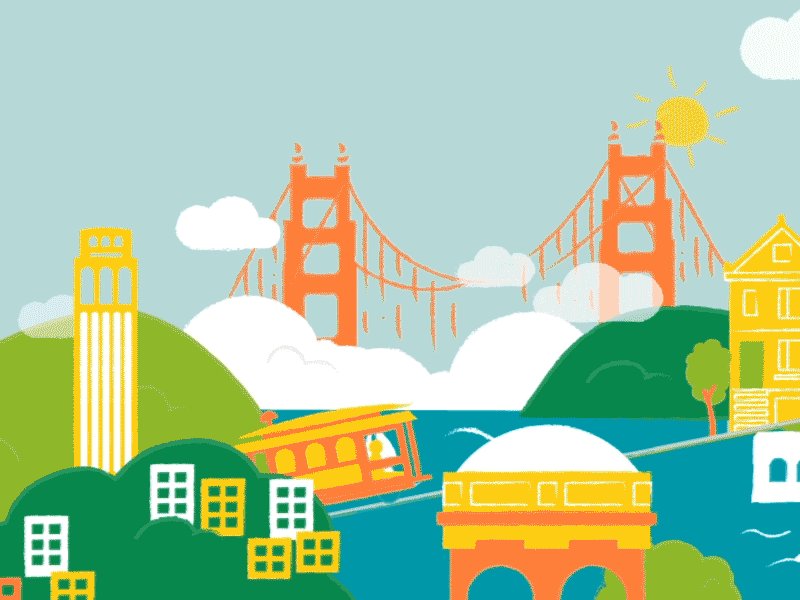
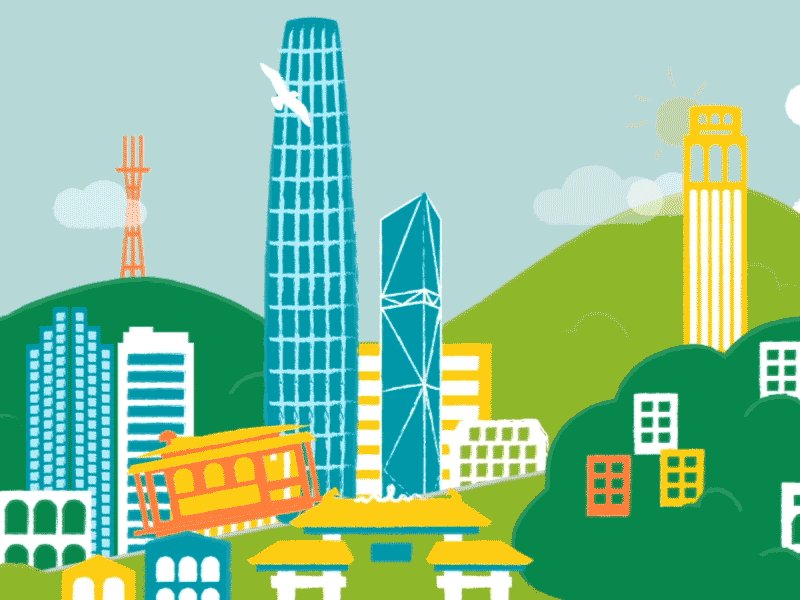
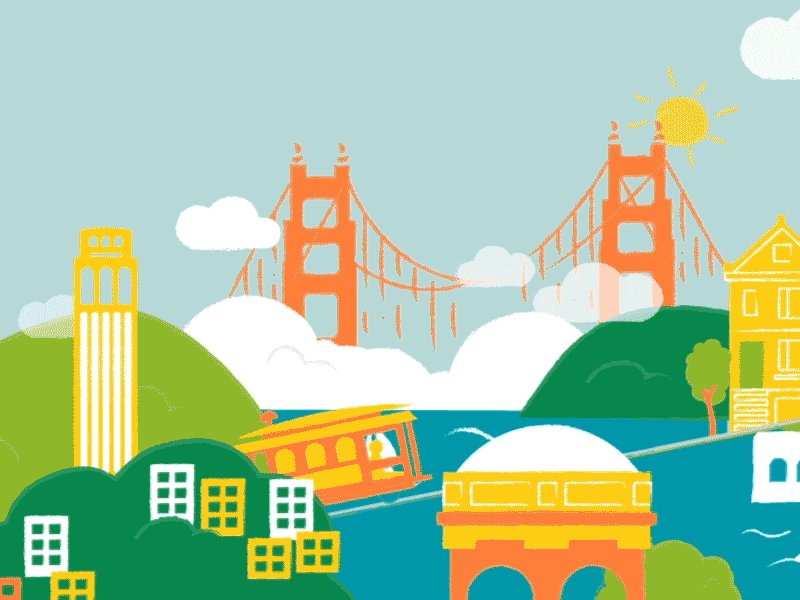
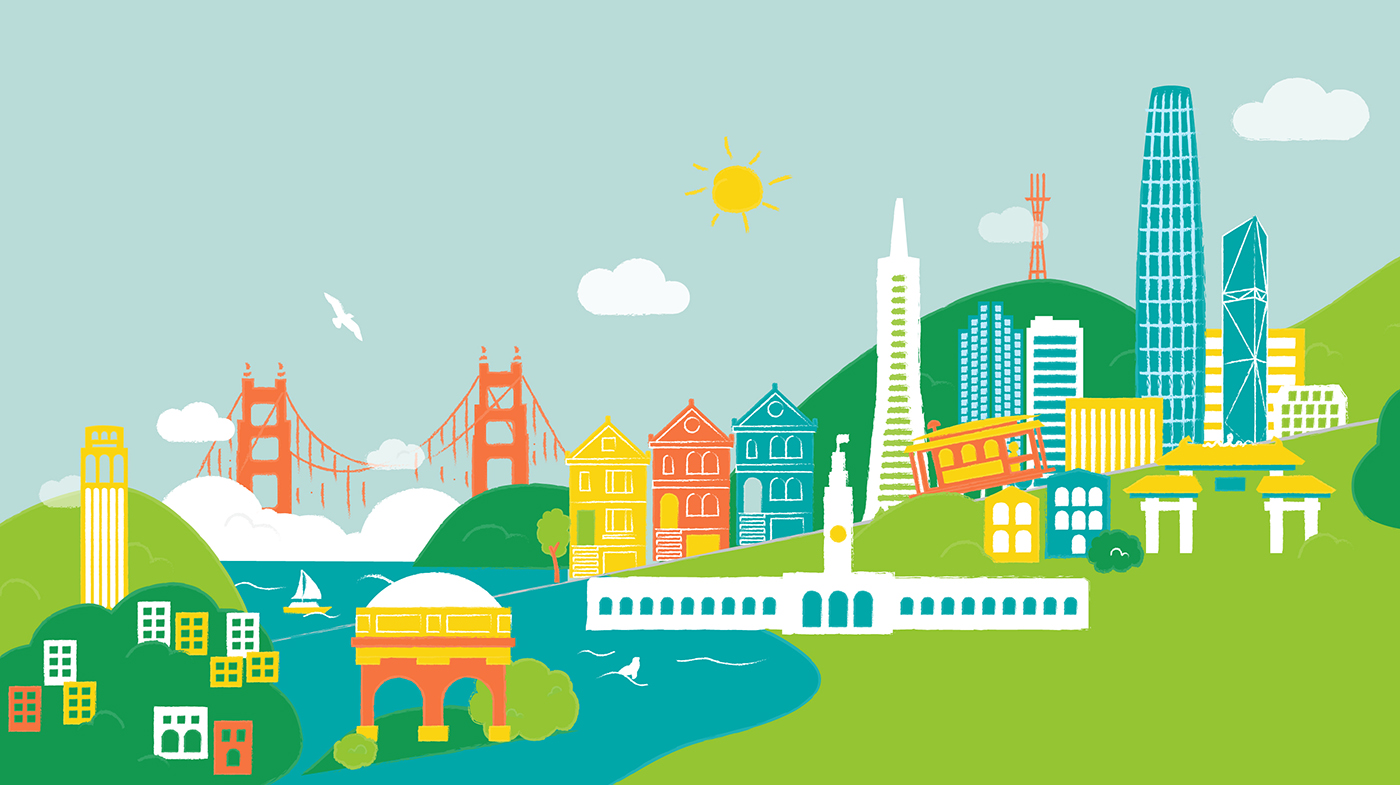
Finally, I drew out, colored, and tweaked every component to be placed onto the background and foreground layers. I chose to include the most iconic representations of San Francisco, of course.
Off to the After Effects factory!






ANIMATION
Animating these horizontal journeys is really simple. I made sure my art file was properly grouped and layered, so making it move in a straight line was a piece of cake. Like the previous animation, the car stayed in one spot most of the time, shifting up and down the page to create the illusion of slowing down or speeding up as it hits "bumps in the road." I added some more moving components in the sky, nothing fancy.
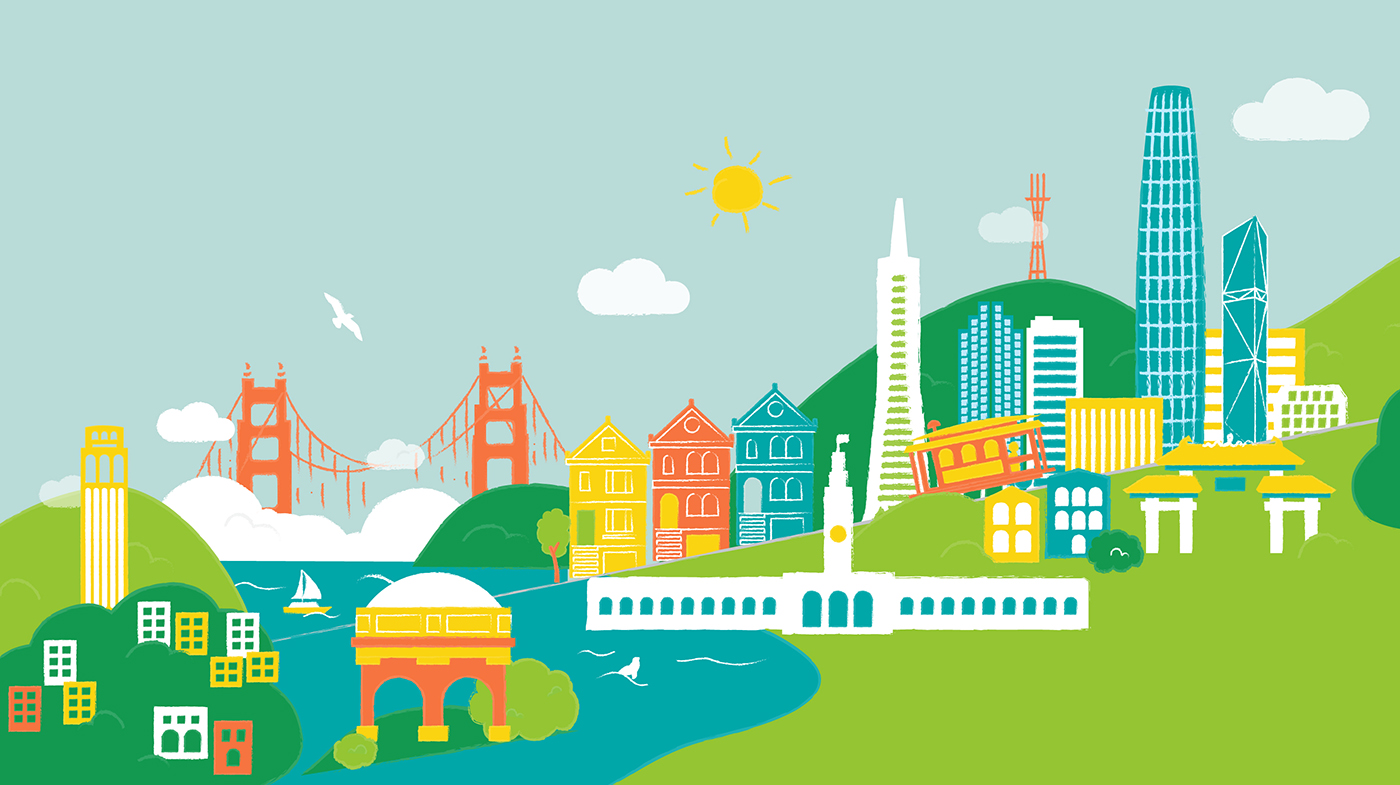
THE FINAL PRODUCT

Et voilà! Here is the final animation. Hope you enjoyed!